HubSpot captures ad source data in the "Original Source" properties on the contact record. However, if the auto-populated data doesn't meet your reporting needs, you can easily pass through the UTM parameters set in your ad campaigns using hidden fields on HubSpot forms. We've included a step-by-step how-to in this post.
1. Create HubSpot properties for UTM parameters
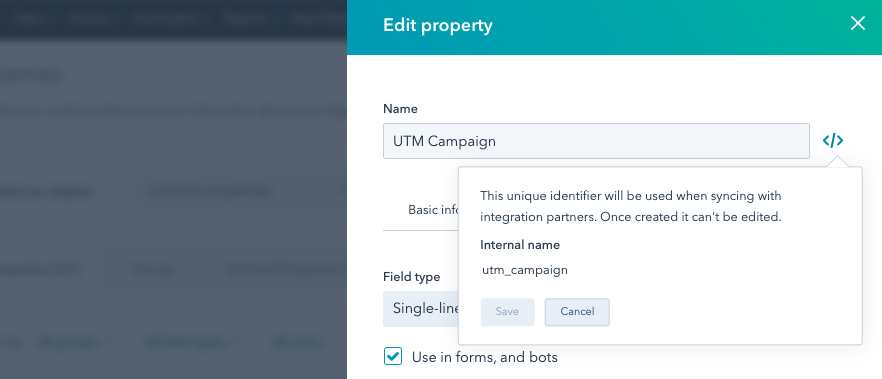
To get started, we need to build the properties that will capture and store the UTM parameters. First, navigate to Settings > Properties > Contact Properties > Create property. Label the properties using the UTM parameter names and ensure the internal name has the same format as the parameters in the ad campaign as shown below.

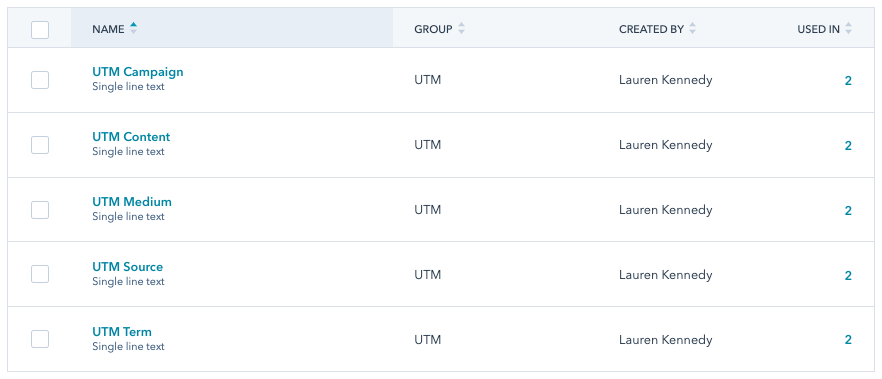
After you've added fields for UTM Campaign, UTM Content, UTM Medium, UTM Source, and UTM Term, you're ready to add your fields as hidden form fields.

2. Insert these properties as hidden form fields
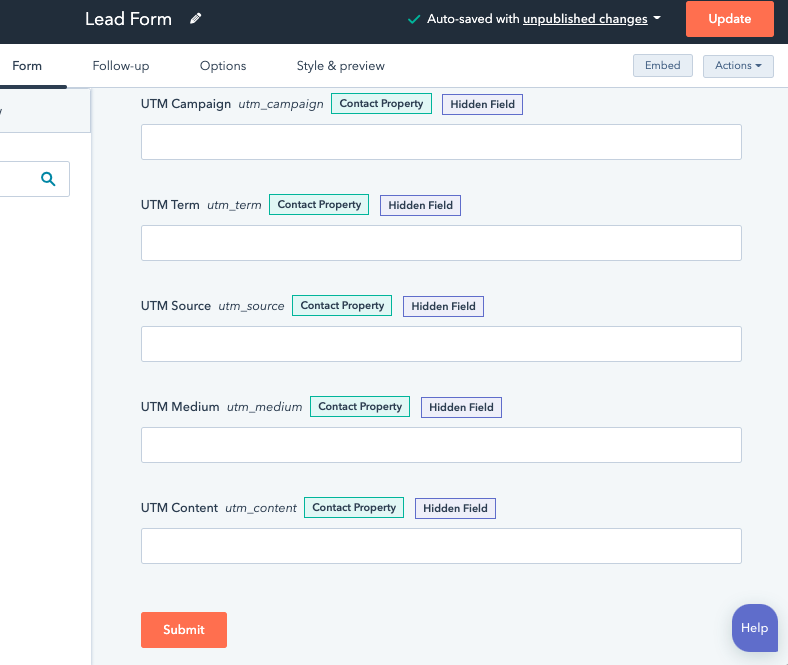
Navigate to Marketing > Lead Capture > Forms > Create form (or select an existing form). On the editing panel to the left of the form, search "UTM" and drag these 5 fields to your form. Click each of the fields and select "Make this field hidden" in the editing panel.

3. Publish and test your form
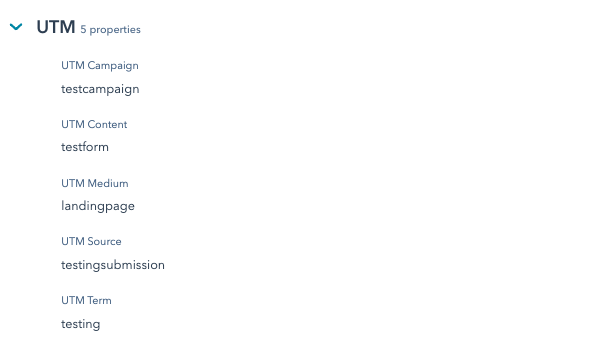
After creating or editing your form, select "Update" in the top right corner and add it to a website or landing page. Add the following string to your URL and submit a test lead. These fields should look like the image below. If so, you're all set!
www.yourwebsite.com/formpage/?utm_campaign=testcampaign&utm_term=testing&utm_source=testingsubmission&utm_medium=landingpage&utm_content=testform