Share this
How to Use Anchor Links in HubSpot [Steps + Examples]
by Lauren Ryan on January 2022
When you first start using HubSpot landing pages to attract and convert new customers, you may be overwhelmed (and excited!) by the number of features you have at your disposal. Every marketer has a vision for the perfect landing page, but not every marketer has the technical expertise to bring that vision to life. No worries - we’ve been there.
A common question when building a landing page in HubSpot is:
“How do I get a button to link to a form in HubSpot that is on the same page as the button?”
Great question! This is easily done using anchor links on the page.
What is an anchor link?
An anchor link is an indicator on a website page that links directly to a specific content block rather than linking to the top of the page hosting the block. You’ll see anchor links in URLs using a hashtag symbol (#). Anchor links are a great tool to highlight specific points of interest or drive action on your website.
When should I use an anchor link?
Anchor links are best used in content-heavy websites or landing pages to help the website visitor navigate the page. Our team uses anchor links to direct potential clients to our consultation form. So, as they navigate our services pages, they can easily click a “Get started” button which will scroll to the bottom of the page so they can fill out our consultation form. While we use anchor links to make accessing our forms easier, there are many use cases for anchor links outside of directing to forms.
What can anchor links highlight on a website or landing page?
Valuable Content
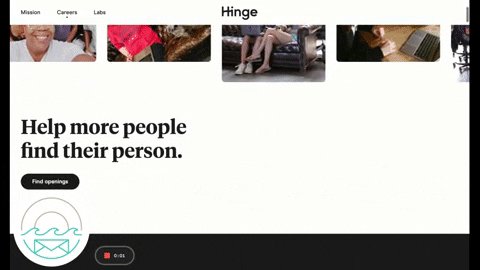
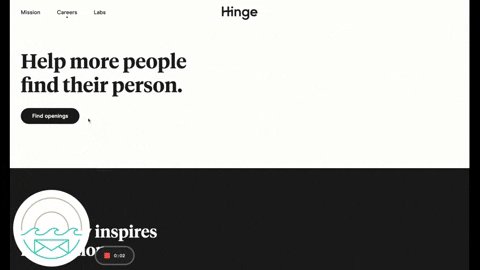
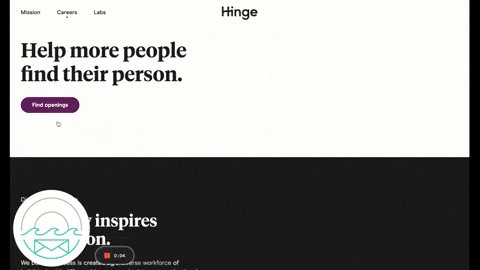
Hinge, a popular dating app focused on creating real connections, uses an anchor link on its Careers page to easily direct potential team members to their open positions. They include a CTA above the fold (at the top of the page) to link to their open positions section at the bottom of the page. This helps get potential customers to the open roles faster.

Call to Action (CTA)
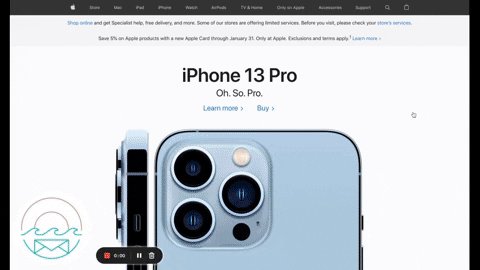
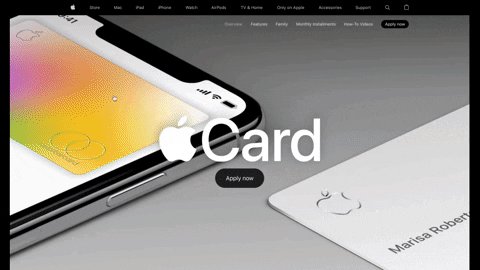
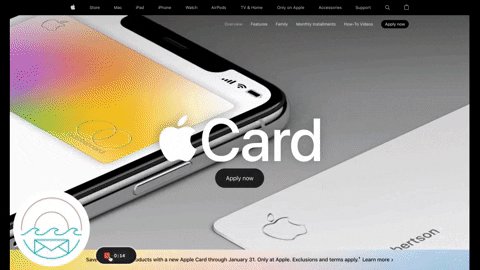
Apple, a leader in computer and mobile technology, uses anchor links on their home page to direct visitors to an offer for their Apple Card. This anchor link directs them to the Apple Card product page where they will see a popup for the specific promotion highlighted on the home page. This drives traffic to the Apple Card and makes it easy for the user to apply.

Lead Capture Form
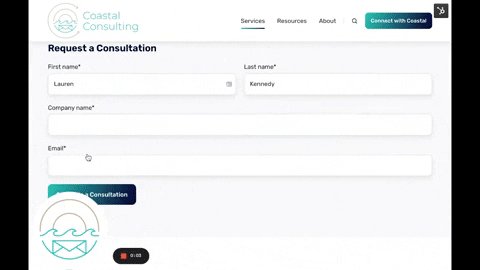
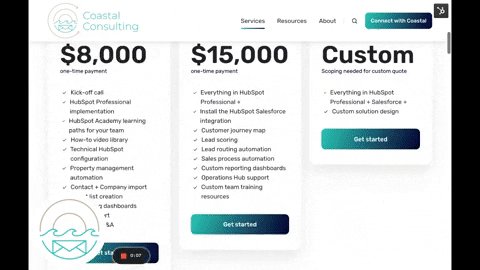
Our team uses anchor links to direct potential clients to our consultation form so they can easily schedule a time to chat with our team. These anchor links are stored in buttons on our services page and take visitors to the bottom of the page where they can submit the form. This makes it easier to get in touch with us and streamlines their user experience.

How to add anchor links in a HubSpot Landing or Website Page
Now that you have the background down, let’s walk through adding an anchor link using HubSpot CMS. Adding an anchor link in a HubSpot Landing or Website Page allows you to link to content on a specific part of a HubSpot-created page. This method can work to link directly to HubSpot forms, images, or any other content block.
1. Choose a page to host your anchor content.
Navigate to the Website or Landing Page that hosts the content you’d like to link to.
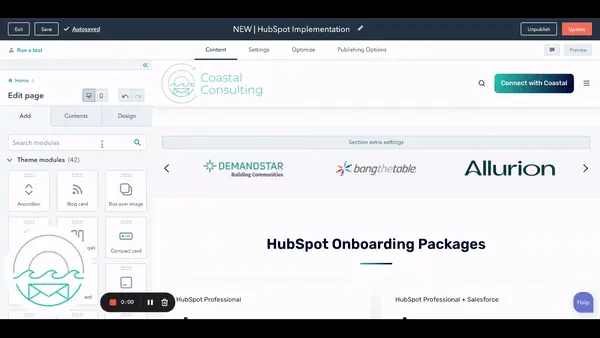
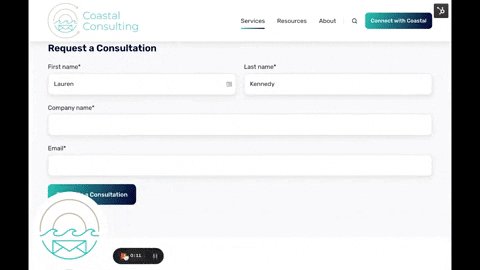
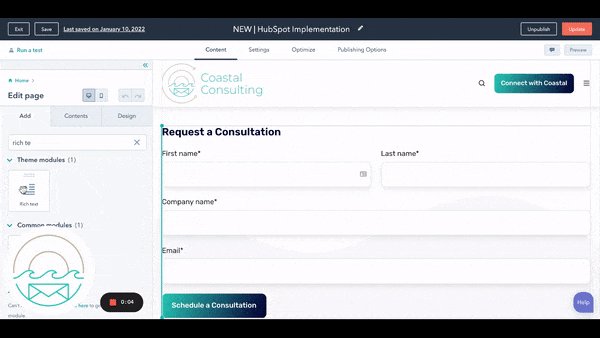
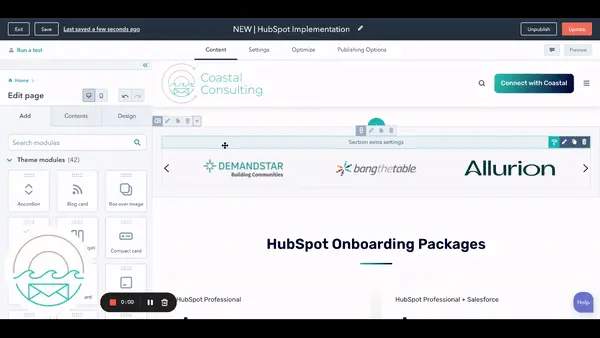
For this example, we will be demonstrating how we link to a form on one of our HubSpot Website Pages. Our services pages all contain buttons linking to a form at the bottom of the page. You can test this out by clicking “Get Started” in the content blocks on our HubSpot Implementation page.
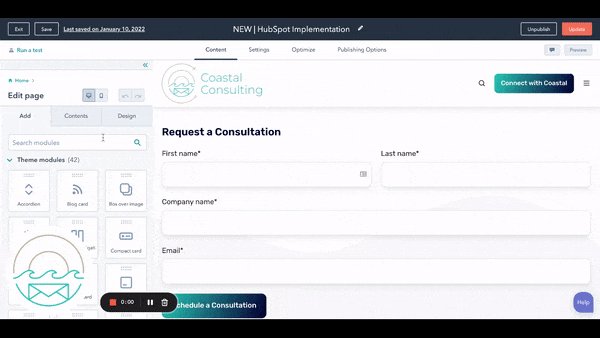
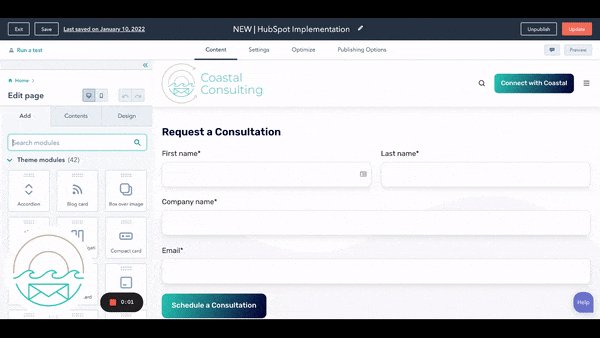
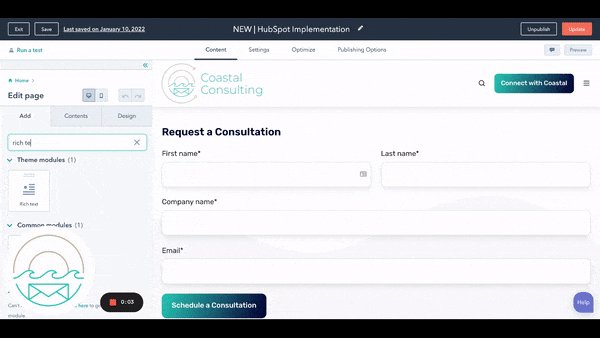
2. Add a Rich Text Module.
If the block you’re linking to is a Rich Text Module, skip to the next step. If not, add a Rich Text Module above the block you’re linking to. Because you cannot add an anchor to a form directly, you will need to add a Rich Text Module above the block to add the anchor.

3. Insert an anchor to the Rich Text Module.
To add an anchor to a Rich Text Module in HubSpot, navigate to the content editor on the left side of the screen and select Insert > Anchor. Then, add the desired anchor text. The anchor text is the text that you will append to the URL for the link after the #.
For example, in this link, https://www.coastalconsulting.co/hubspot-implementation/#consultation “consultation” is the anchor text.
4. Create a link directing to the anchor on the same page.
This approach is demonstrated in our Consultation form example. To link to a form or content block on the same page as the anchor, add a button to the page and select “External” for the link type. Then, add a #(linktext) to the URL field. Because the anchor is on the same page, you do not need to add the full URL. So, only add the # followed by the anchor text as the link.

5. Create a link directing to the anchor on a different page.
This approach is demonstrated in Apple’s Apple Card promotion anchor above. To link to a form or content block on a different page as the anchor, add a button to the page and select “External” for the link type. Then, add the URL where the anchor content lives, followed by #(linktext). Because the anchor is on a different page, you do need to add the full URL and the # followed by the anchor text.
6. Test and publish your anchor link.
Test your anchor to make sure it’s working as intended. If you are linking to an anchor on the same page, click “Preview” in the HubSpot Landing or Website page editor. Then, click “Open in new window” and test the button or link. If the link takes you to your anchor, it’s working! If not, review the steps above and check that your anchor text matches the text you used in the button exactly.
Linking to text on the same page using buttons improves the user experience and grants website users easier access to the content on your HubSpot Website and Landing Pages. As we continue to grow and develop as content marketers, it’s so important that we keep finding new ways to make our websites easier to use and valuable for our website visitors. Anchor links are a great place to start!
Looking for more? Moz, a popular SEO tool, has a great article on how to optimize anchor text.
Share this
- March 2025 (1)
- January 2025 (3)
- December 2024 (2)
- September 2024 (2)
- August 2024 (2)
- July 2024 (3)
- June 2024 (1)
- May 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)
- November 2023 (1)
- October 2023 (5)
- September 2023 (2)
- June 2023 (1)
- April 2023 (2)
- March 2023 (2)
- February 2023 (5)
- January 2023 (8)
- December 2022 (7)
- November 2022 (10)
- October 2022 (2)
- September 2022 (11)
- August 2022 (4)
- July 2022 (2)
- June 2022 (3)
- May 2022 (8)
- April 2022 (6)
- March 2022 (4)
- February 2022 (4)
- January 2022 (6)
- December 2021 (4)
- November 2021 (4)
- October 2021 (4)
- August 2021 (1)
- July 2021 (7)
- June 2021 (15)
- May 2021 (1)
- March 2021 (2)